Developer Software Required: Adobe Acrobat A.K.A Adobe Acrobat Pro
End User Software Required: Adobe Reader A.K.A. Adobe Acrobat Reader
When a fillable .pdf is opened in Adobe Reader and filled in, typically the end user will save the .pdf with the contents entered, then email the document to the designated recipient. However, if you are the creator of these forms or if you have Adobe Acrobat, you can modify these forms to incorporate a custom submit button. This will effectively remove a few steps and make the process of sending .pdf documents more efficient for the end users!
Goal: End users will be able to fill in form then simply hit the submit button. An email will be drafted automatically with their default email client along with the attached form and the contents they entered.
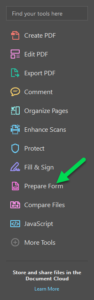
- To add the custom submit button, open the .pdf form in Adobe Acrobat and select Prepare Form.

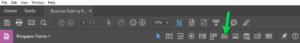
- Insert a button and name it “Submit.”

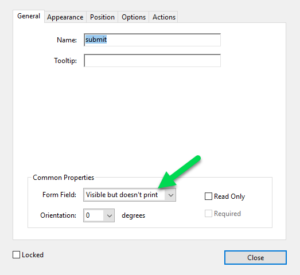
- Right-mouse click on the new submit button and select Properties. In the Button Properties, under the General tab, change the Form Field to Visible but doesn’t print.

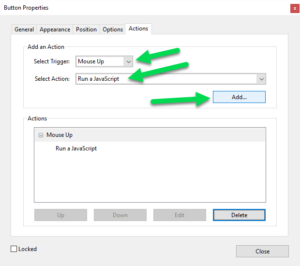
- Within the Button Properties, navigate to the Actions tab. Select Trigger: Mouse Up, Select Action: Run a JavaScript.

- Paste the following code into the text editor, then modify to your preferred details.
this.getField("submit").hidden = true; var cToAddr = "travis@offtherichterdesign.com" var cCCAddr = "service@offtherichterdesign.com" var cBody = "Off The Richter Design: Business Training Request\n" + "\nThe attached file is the filled-out form. Please open it to review the data." var cSubLine = "Business Training Request" this.mailDoc({bUI: true, cTo: cToAddr, cCc: cCCAddr, cSubject: cSubLine + "Off The Richter Design", cMsg: cBody}); - Save the document and test the functionality.


Charlie
Typicalcat72
Steven